Ma cominciamo dall'inizio: ogni livello è un'immagine a sé stante. Un'immagine composta da tanti livelli non è altro che una pila di altre immagini, ciascuna delle quali può essere salvata separatamente dalle altre.
L'esempio classico che si fa in questi casi è: immagina che ogni livello sia fatto di carta da lucido, su cui disegni e che impili per comporre il disegno finale.
Perché è più conveniente usare i livelli piuttosto che disegnare su un'immagine piatta?
Perché i livelli sono indipendenti tra loro: si può dipingere, modificare, spostare o cancellare il contenuto di un livello senza che gli altri ne vengano toccati.
Ovviamente ha senso impilare immagini solo se ogni immagine ha "dei buchi", le aree trasparenti del lucido di prima, che permettono di vedere quello che c'è sotto.
 |
| I livelli che compongono il modello che ho fatto per questo blog. I quadretti grigi rappresentano le aree trasparenti del singolo livello. |
In GIMP la trasparenza è gestita dal canale Alfa. Cliccando col tasto destro sul livello si può aggiungere o rimuovere il canale Alfa, ma questo non renderà automaticamente trasparenti le aree che volete che lo siano. (Cancellare le aree in eccesso si chiama scontornare, e può essere un processo molto lungo e seccante. Ne parlerò nel prossimo post dedicato alle basi)
 |
| Il catino dopo aver rimosso il canale Alfa. |
I confini di un livello sono delineati dalla linea gialla tratteggiata (la potete vedere anche nell'immagine superiore, intorno al catino). Cliccando con il tasto destro sul livello nella palette livelli è possibile ingrandire i margini del livello quanto si vuole o adattarli automaticamente a quelli dell'immagine.
Ma i livelli più piccoli sono anche più leggeri, pesano meno sulla grandezza del file e il programma ci lavora più facilmente.
Inoltre, come è riduttivo ridurre il mondo a bianco o nero lo è anche ridurre i livelli a opachi e trasparenti: ci sono un sacco di gradazioni di semi-trasparenza.
Faccio un esempio pratico:
 |
| Aggiungo un nuovo livello in cima a tutti gli altri |
 |
| Nella barra in basso a destra dalla palette dei motivi clicco sul motivo Bricks e trascino l'icona sul nuovo livello per riempirlo di mattoni. |
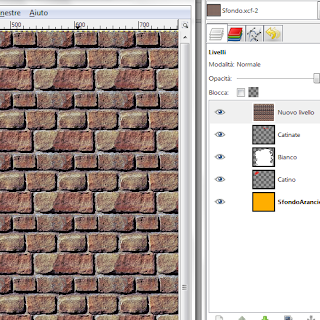
 |
| Ora tutta la mia immagine è ricoperta dai mattoni, essendo il livello più in alto si vedono solo quelli. |
 |
| Però già abbassando l'opacità del livello coi mattoni il motivo diventa semitrasparente, permettendomi di vedere quello che c'è sotto. |
 |
| Questo livello influenza solo quelli sotto di lui, se lo sposto, trascinandolo più in basso... |
 |
| ...i livelli superiori tornano come prima. |
Un'ultima nota sui formati delle immagini: gli unici due formati compatibili con GIMP che mantengono i livelli sono il formato XCF (quello nativo di GIMP) e il PSD (quello di photoshop, supportato da GIMP). Salvare il vostro file in altri formati appiattirà l'immagine su un'unico livello in modo irreversibile. Ovviamente un'immagine con più livelli pesa molto di più di una piatta, per cui valutate sempre come è meglio salvare il vostro lavoro, se è meglio occupare poco spazio o non rischiare di dover ritagliare tutto da capo.
Per approfondire:
La guida di GIMP ai livelli
Un'introduzione ai livelli di Photoshop
Aumentare il contrasto con la modalità di livello
Migliorare il colorito della pelle con le modalità di livello
Questo post è stato originariamente scritto su Catinate, da Siobhán. E' possibile copiarlo parzialmente o interamente e modificarlo, basta che il post originale venga linkato.



Figata!
RispondiEliminaMa la cosa dei livelli che influiscono solo su quelli sopra e sotto vale solo per gimp o anche per photoshop?
Cosa intendi dire? I livelli che hanno delle modalità di livello particolari influenzano solo quelli sotto di loro, gli altri livelli non influenzano niente.
RispondiEliminaComunque i livelli funzionano allo stesso modo in Photoshop e in GIMP...
Ok, capito! L'influenzare i livelli sotto dipende dall'avere una modalità particolare.
RispondiElimina